Image Optimization in SEO plays a crucial role in enhancing website visibility and user engagement. It involves techniques to improve the loading speed and appearance of images on a website, which are essential for attracting and retaining visitors. Properly optimized images not only contribute to faster webpage loading times but also aid in improving a site’s ranking on search engines.
This introductory guide will delve into the various strategies and best practices for image optimization, highlighting its importance in the broader context of search engine optimization.
SEO Image Size Best Practices
Balancing Quality and Performance
The size of your images can significantly impact your website’s performance and ranking on search engines. SEO image size best practices involve balancing visual quality and ensuring fast page load times.
Here’s how you can optimize image sizes for the best SEO results:
Understand the Ideal Image Size: There’s no one-size-fits-all answer, but generally, keeping your images under 100 KB is advisable. This size ensures images load quickly without sacrificing too much quality.
Choose the Right Resolution: High-resolution images are not always necessary, especially for web use. Reducing the resolution to a level that still looks crisp on the screen but doesn’t overload the page is key.
Utilize Responsive Images: With the variety of devices accessing the internet, using responsive images is essential. This technique involves serving different-sized images based on the user’s device, ensuring faster loading times on both desktops and mobile devices.
Consider the Dimensions: The dimensions of the image should be only as large as needed for its specific use on your site. Larger images take longer to load, which can negatively affect SEO.
Test and Optimize: Tools like Google’s PageSpeed Insights can help you identify images that need resizing or compression. Regularly testing your website’s performance and optimizing images accordingly is crucial for maintaining good SEO health.

Quick Tip: Boost your SEO by choosing the right image format (JPEG for color-rich photos, PNG for transparent images, WebP for compact, high-quality visuals) and use tools like Adobe Photoshop, TinyPNG, or Squoosh to compress images, ensuring faster load times without sacrificing quality.
SEO Image Naming Conventions
Crafting Effective Names for Enhanced SEO
When optimizing images for SEO, how you name your image files plays a crucial role. A strategic approach to naming can enhance your website’s SEO performance.
Here’s a guide to effective SEO image naming conventions:
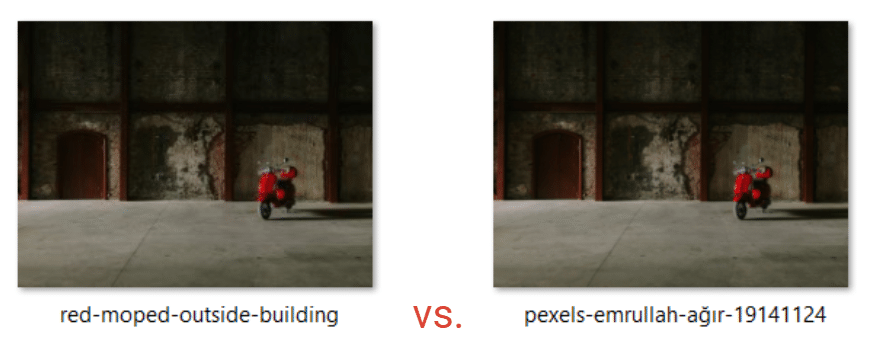
Use Descriptive, Relevant Names: Instead of generic file names like “IMG_123.jpg,” use descriptive, clear names that reflect the image content (e.g., “fresh-strawberries-basket.jpg”). This helps search engines understand the image and improves its likelihood of appearing in relevant searches.
Incorporate Keywords Thoughtfully: Include relevant keywords in your image file names, but do so naturally and judiciously. This enhances your SEO efforts by aligning your images with targeted search terms.
Keep it Simple and Readable: Avoid overly complex or lengthy file names. Simple, straightforward names are easier for users and search engines to comprehend.
Use Hyphens to Separate Words: Instead of using underscores or spaces, use hyphens to separate words in your file names. Search engines read hyphens as spaces, helping them to interpret the file names better.
Avoid Special Characters and Capital Letters: Stick to lowercase letters and avoid using special characters in your file names. This standardization helps ensure URLs are clean and user-friendly.
Consistency is Key: Develop a consistent naming convention for all images on your site. This consistency aids in better organization and can improve SEO efficiency.

Adhering to these SEO image naming conventions can significantly impact your website’s SEO performance. Effective naming not only helps search engines index and understand your images but also contributes to a more structured and organized website.
Alt Text Optimization Tips
Maximizing Accessibility and SEO through Effective Alt Text
In the realm of image optimization in SEO, alt text is a critical component, serving a dual purpose of improving accessibility for users with visual impairments and enhancing search engine understanding of the image content.
Here are some essential tips for optimizing alt text:
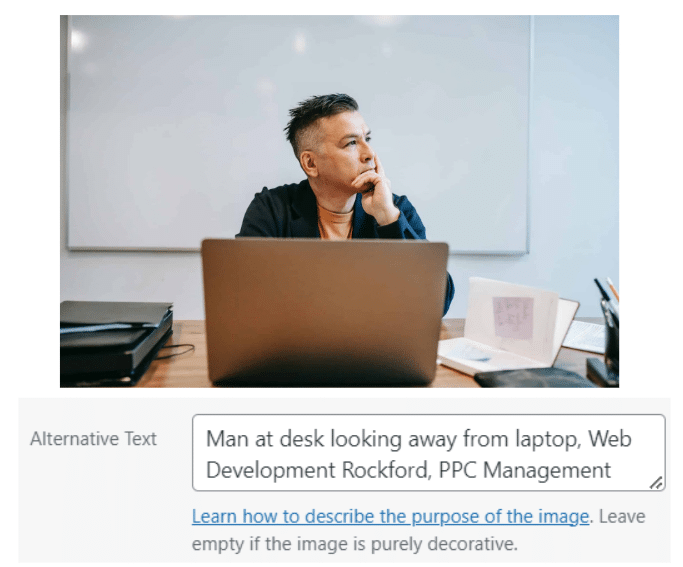
Be Descriptive and Concise: Alt text should accurately describe the image’s content and context in a succinct manner. Avoid stuffing keywords; instead, focus on a natural, informative description.
Include Keywords Strategically: While avoiding keyword stuffing, it’s beneficial to include relevant keywords in your alt text. This practice helps in aligning the image with your SEO strategy.
Avoid Overusing “Image of” or “Picture of “: Since screen readers already announce an image, starting your alt text with phrases like “Image of…” is generally redundant.
Reflect the Context: The alt text should not only describe the image but also reflect its relevance to the surrounding content. This helps in providing a cohesive user experience.
Use Blank Alt Text for Decorative Images: If an image is purely decorative and adds no informational value, using a blank alt attribute (alt=” “) is appropriate. This approach tells screen readers to skip the image.
Consider the Length: Keep your alt text under 125 characters. Longer descriptions can be cut off in certain screen readers, potentially missing important details.

By implementing these alt text optimization tips, you can enhance both the accessibility and SEO effectiveness of your website.
LuccaAM: Your Partner in Mastering Image Optimization
Considering LuccaAM for your SEO needs? Our expertise in implementing effective image optimization strategies can significantly boost your website’s performance and search engine rankings.
Conclusion
Mastering Image Optimization in SEO is vital for any website looking to improve its search engine rankings and user experience. By following the best practices outlined above, you can ensure your images are not only visually appealing but also SEO-friendly.
FAQs
Why is image optimization important for SEO?
Image optimization is crucial for SEO as it improves page load times, enhances user experience, and provides search engines with relevant context, aiding in better rankings.
How does image file size affect website performance?
Larger image file sizes can slow down page loading times, negatively impacting user experience and SEO rankings. Optimizing image size is key to maintaining a fast, efficient website.
What is the best format for SEO-friendly images?
The best format depends on the image type; JPEG is ideal for colorful photos, PNG for images with transparency, and WebP offers a balance of quality and small file size.
Can image optimization impact mobile SEO?
Yes, with the increasing use of mobile devices, optimized images are essential for fast loading times on mobile, directly impacting mobile SEO.
Where can I find more information on image optimization in SEO?
For more information on image optimization in SEO, it’s essential to consult Google’s image optimization guidelines, which provide detailed best practices on formats, compression, and advanced techniques.
- Growing Your Rockford IL Business with Modern Website Design - April 15, 2025
- Content Pruning: The Key to Better SEO and Higher Rankings - March 25, 2025
- Internal Linking SEO: How to Boost Your Rankings and User Experience - February 18, 2025