Design Terms
It feels like there are new design terms every day. So it’s understandable that there is some confusion with terms. So I’m here to help clear up any confusion! You’ll know exactly what each design term means the next time you hear them.
EPS
EPS stands for Encapsulated PostScript is a file format that saves flattened vector graphics. This type of file doesn’t support transparency.
![]()
AI
AI is a file format that defines Adobe Illustrator Artwork. It contains unflattened content that can be edited when needed.

Hue
Red, orange, yellow, green, blue, violet. Pure spectrum colors found in the hue circle or rainbow.

Color
An all-encompassing word referring to a hue, shade, tint, and tone. Any value of a hue refers to a color.
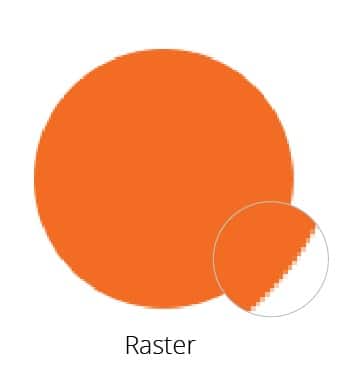
Bitmap
Bitmap is also known as raster graphics. Meaning that they can’t’ be resized, made from a pixel grid. It’s saved as a GIF, JPEG, or PNG.

Vector
An editable design made from mathematical formulas. It can be saved as an AI, EPS, PDF, SVG file.
Gradient
A function that creates a gradual transition from one color to another across a surface of a shape.

Gradient Mesh
A tool that creates a mesh on a shape. Each editable print allows you to add colors, and do shading for a 3D effect.

Font vs. Typeface
I already talked about the difference between a font and a typeface in the Perspective about $5.00 logos. Trust me, there is a difference.
Starting off in the design world is hard. There are hundreds and hundreds of terms out there. Some are interchangeable and some are not, depending on what area you work in. 1. You don’t want to embarrass yourself in front of other designers and 2. It’s important to always stay up to date on new design happenings to stay ahead of the game. These 10 design terms are just a small taste of how design terms can vary.
Follow our LuccaAM Instagram, we showcase current work and past work!
FAQs
What is the difference between EPS and AI file formats?
EPS (Encapsulated PostScript) is a file format that saves flattened vector graphics and does not support transparency. In contrast, AI (Adobe Illustrator) files contain unflattened, editable content, making them useful for ongoing design work that requires adjustments.
What is the difference between a bitmap and a vector graphic?
Bitmap graphics, also known as raster graphics, are made from a grid of pixels and are not scalable without losing quality. They are saved as file types like GIF, JPEG, or PNG. Vector graphics, on the other hand, are based on mathematical formulas, allowing them to be scaled without losing clarity and are typically saved as AI, EPS, PDF, or SVG files.
What is a gradient mesh in design?
A gradient mesh is a tool used in vector design software to create a mesh over a shape, allowing the designer to add multiple colors and create shading for a more realistic or 3D effect. Each point on the mesh can be individually adjusted to achieve precise color transitions.
How do hue and color differ in design terminology?
Hue refers specifically to pure spectrum colors like red, blue, or green. It is a basic element of color. Color, on the other hand, is an all-encompassing term that includes hues, shades, tints, and tones, making it a broader concept that describes any variation or value of a hue.